今回はgithub copilotをvscodeに導入する方法と具体的な使い方を紹介します。
github copilot(student)の登録方法はこちら
導入方法
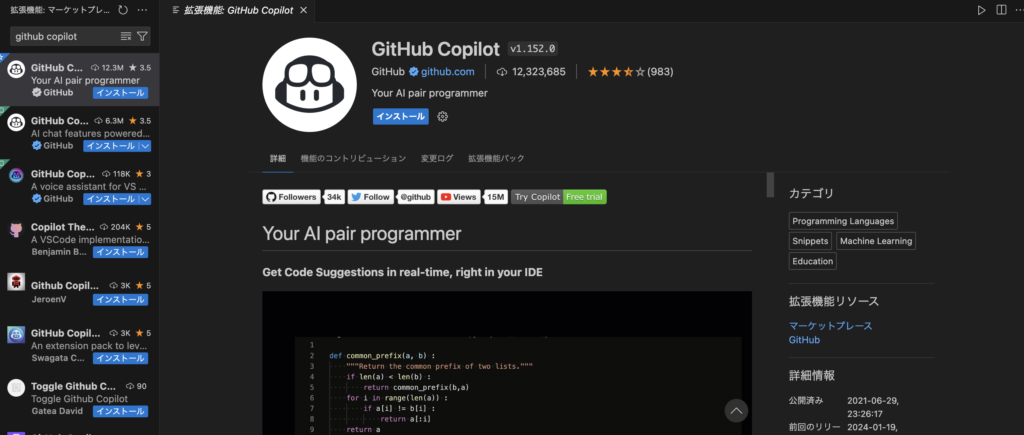
まず、vscodeの拡張機能から「github copilot 」と検索。コチラをインストールします。インストール後にログインを求めるポップが表示されますので、

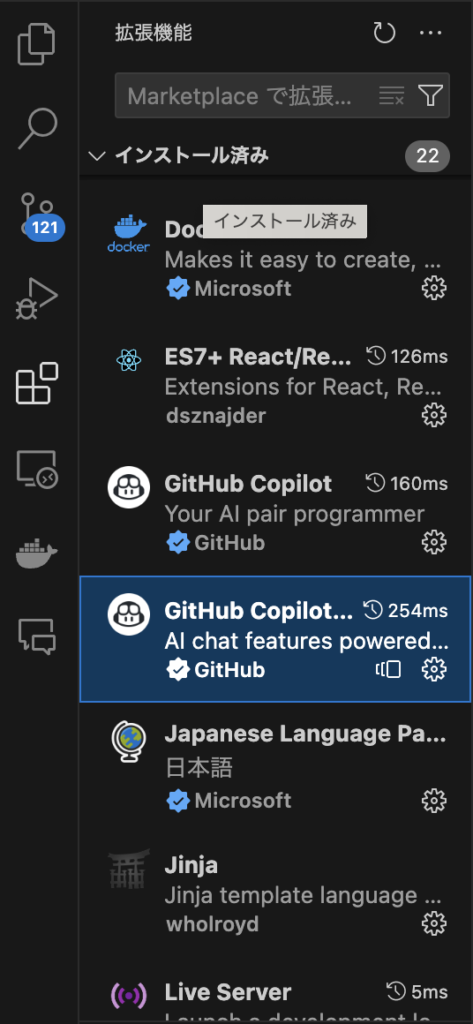
インストールが完了すると以下のように拡張機能の欄にguthub copilotとgithub copilot chatが表示されます。

使い方
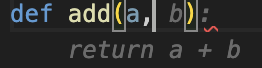
まずgithub copilotは、自分が書いているコードを自動で保管してくれます。

この灰色の文字はcopilotが自動で保管してくれている部分です。関数の名前から機能を推測して内容を書いてくれます。結構精度高いと思います。
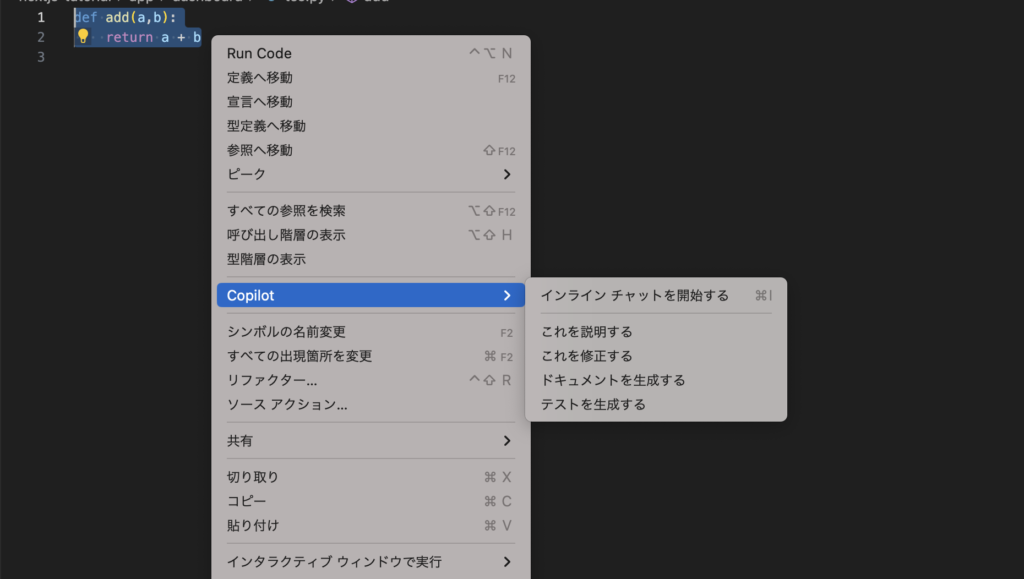
また、右クリックして、copilotを選択すると色々な機能があることがわかります。

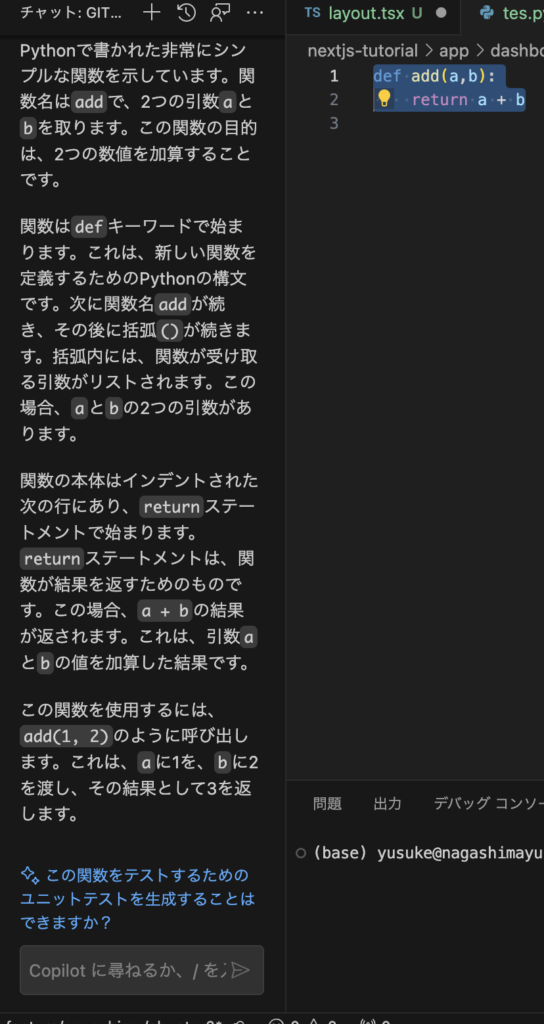
説明をするを選択してみましょう。

Chat-GPTのようにインラインチャットで会話することができ、この関数の説明をしてくれています。
チームで開発している時、初見ではよくわからないコードや関数と遭遇した際にとても便利ですね。テストコードも生成してくれるようなので、かなり効率的に実装を行うことができますね。
インラインチャットがかなり便利で、ファイルを選択した状態でチャットを始めると、そのファイルを読み込んだ状態で質問に回答してくれます。chat-gptだとコピーして貼り付ける作業が発生してしまうので、その点ではかなり便利かなと思います。
最後に
実際開発で使ってみると、自動補完して欲しくないところで勝手に補完されちゃったりと、意外と使い勝手が悪かったりしますが、テストコードの実装のように単純な作業であればかなりコーディングの効率が上がると思うので、うまく使う場所を見極めることが必要かなと思います!




コメント